VOS - realisatie view voor use case accident-index
- Ongeval
- Extra muros
- Arbeidsongeval
- Ernstig arbeidsongeval
- Van en naar school
In deze case maken we een view waarbij de gebruiker tussen de verschillende mogelijkheden in geval van ongeval risico kan kiezen.
Model
Hier is geen model voor nodig.
View
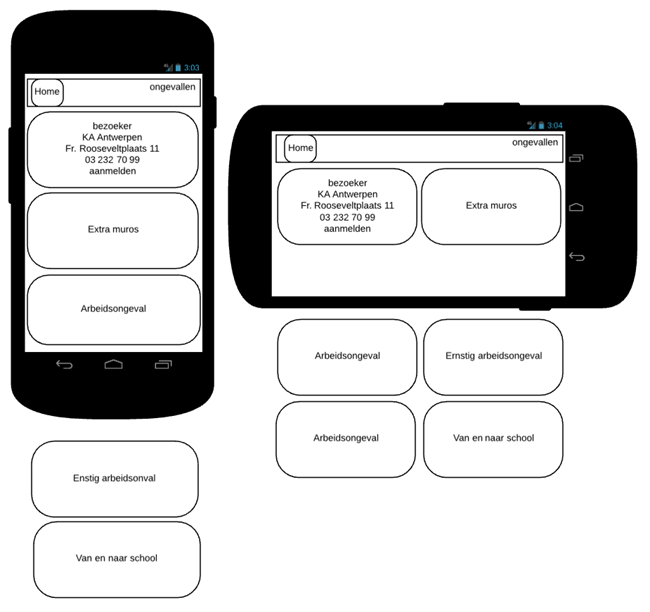
Wireframe

Wireframe naar HTML
Op basis van de wireframe maken we de view. Deze view (net zoals elke andere view) wordt als een floor geïmplementeerd op de index.html pagina (op Cloud9 is dat vos-views/index.html). Let erop dat de home knop ook omgezet wordt:
<!-- VIEWS FOR DIFFERENT KIND OF EMERGENCIES-->
<div class="floor" id="accident-index">
<header class="front">
<nav class="control-panel">
<button class="tile" name="uc" value="home/index">
<span class="icon-home"></span>
<span class="screen-reader-text">Home</span>
</button>
</nav>
<h1>veilig<br/><span>op school</span></h1>
</header>
<div class="show-room index" id="accident">
<div class="tile identity">
</div>
<button class="tile" name="uc" value="accident/extra-muros">
<span class="icon-extra-muros"></span>
<span class="screen-reader-text">Extra muros</span>
<h1>Extra muros</h1>
</button>
<button class="tile" name="uc" value="accident/work-accident">
<span class="icon-accident"></span>
<span class="screen-reader-text">Arbeidsongeval</span>
<h1>Arbeidsongeval</h1>
</button>
<button class="tile" name="uc" value="accident/serious-work-accident">
<span class="icon-helmet-gear"></span>
<span class="screen-reader-text">Ernstig arbeidsongeval</span>
<h1>Ernstig arbeidsongeval</h1>
</button>
<button class="tile" name="uc" value="accident/to-from-school">
<span class="icon-schoolbus"></span>
<span class="screen-reader-text">Van en naar school</span>
<h1>Van en naar school</h1>
</button>
</div>
</div>
CSS
Het element met de klasse show-room is van het type index.
2017-12-10 16:42:59